前两天有同事问微信自定义分享没有生效的,以前开发过,作为一个前端中间碰见的问题可能会比较多,今天就花一些时间整理下。
下面几点可能需要注意下
- 获取access_token
- 获取ticket
- 签名算法的实现
- 权限配置
上面这三点都是在服务端实现(本文例子都是用nodejs去实现)
获取access_token
这步需要在微信公众号后台添加ip白名单
const https = require('https');
https.get('https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
', function(d) {
let str = ""
d.on('data', function (r) {
str+=r
})
d.on('end', function () {
console.log(str)
})
})
获取ticket
根据第一步获取的access_token来获取ticket
其实和上面的代码一样只不过请求的地址是另外一个参数也不一样
https.get('https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=${access_token}',function(d) {
let str = ""
d.on('data', function (r) {
str+=r
})
d.on('end', function () {
console.log(str)
})
})签名算法
这里需要的字段有
- noncestr 自己按要求随机生成
- jsapi_ticket 上一步获取的结果
- timestamp 获取时间戳
- url 需要获得权限的页面地址

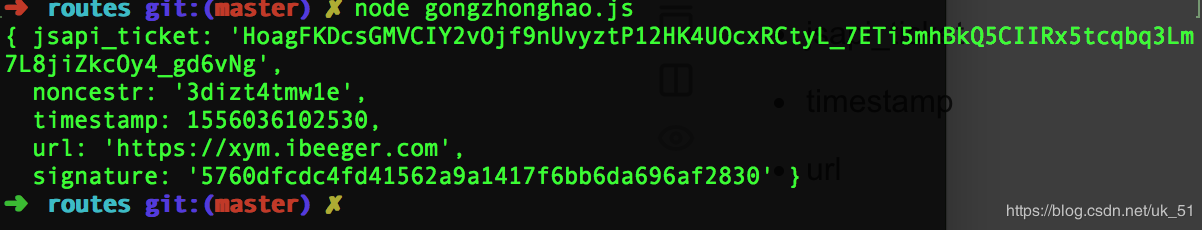
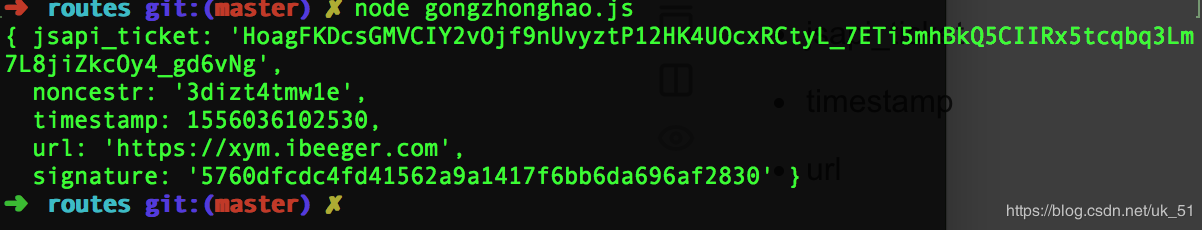
var crypto = require("crypto"); const querystring = require('querystring'); var input = { noncestr: Math.random().toString(36).substr(2), jsapi_ticket: 'HoagFKDcsGMVCIY2vOjf9nUvyztP12HK4UOcxRCtyL_7ETi5mhBkQ5CIIRx5tcqbq3Lm7L8jiZkcOy4_gd6vNg', timestamp: Date.now(), url: 'https://xym.ibeeger.com' }
function sign(json) {
let t = crypto.createHash(“sha1”);
var item = {}
Object.keys(json).sort().map(function(key) {
item[key] = json[key];
});
var url = decodeURIComponent(querystring.stringify(item));
t.update(url, “utf8”, “hex”);
item[“signature”] = t.digest(“hex”);
return item;
};
console.log(sign(input))
最后关键一步,在h5页面config 调用的时候需要
timestamp,nonceStr,signature,这三个字段对号入座才能够成功调用权限。
```javascript
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});时间不早了,后面给再补充一个完整的demo,
========== 更新提供一个接口 ============
https://ibeeger.com/wxsign/sign?appid=1234444&secret=xxxxx123123&url=https://xym.ibeeger.com

======= android bug问题 =======
分享朋友圈的 需要两个事件都配上
'onMenuShareAppMessage',
'onMenuShareTimeline'